こんにちは。初心者ブロガーけん、ズボラままののりです。今日は、初心者でもできるヘッダーメニューにアイコンを入れる方法を勉強していきます。
まずは今回どこを変えたのかという点です。もともとはないところから、ヘッダーにメニューを入れ更にアイコンを入れることで、文字だけで表記されないため視覚的に見やすくなったと思います。
もともと

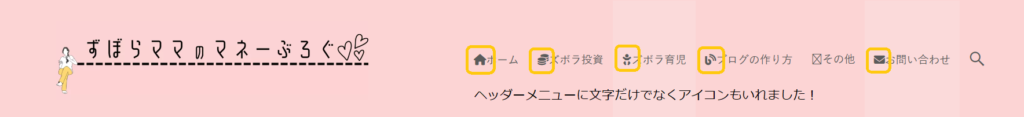
編集後

それでは、ヘッダーメニューにアイコンを入れる方法について勉強していきましょう!
ヘッダーメニューにアイコンを入れる方法
今回私は、FontAwesomeというWebサイトやブログなどで使用できるWebアイコンフォントを提供してくれているWebサービスを使用しています。ネットで検索したら、SWELLを導入している人が一番使用しており初心者の私でも簡単に使用できそうなため今回こちらを選びました。それでは、やっていきましょう。
手順
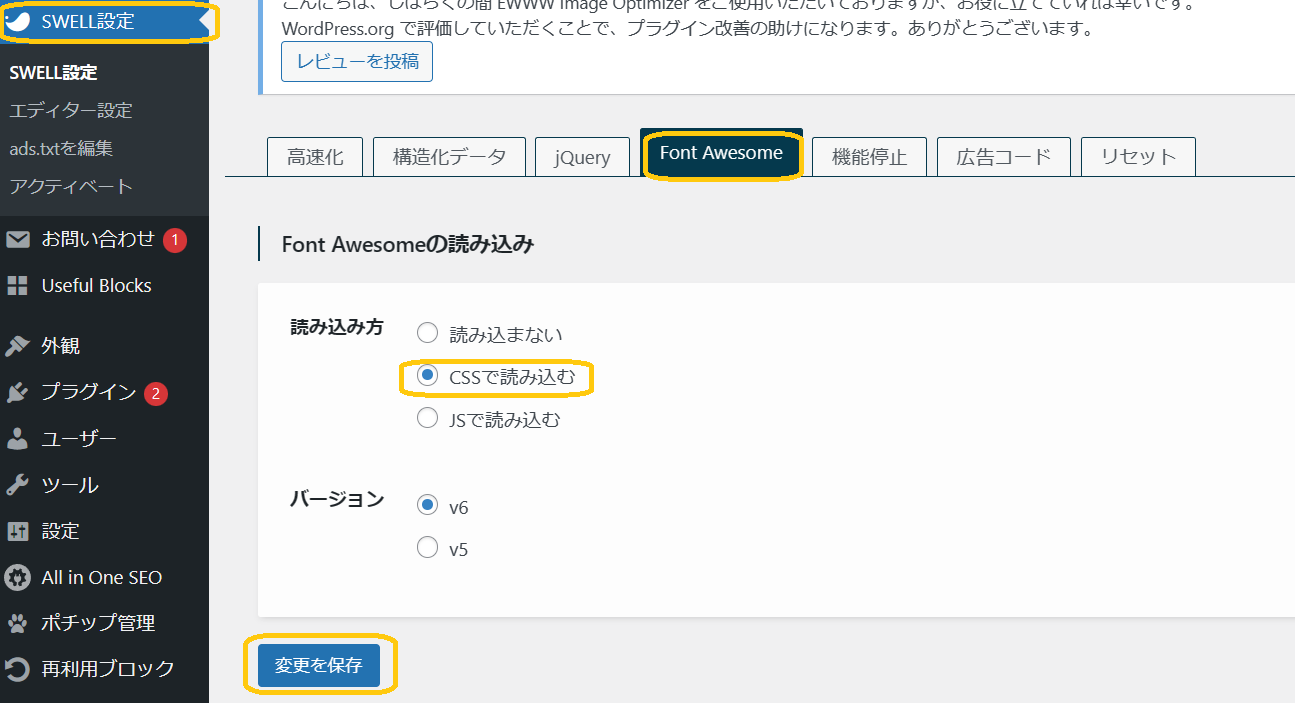
- 「SWELL設定」>「Font Awesome」>「CSSで読み込む」>「変更を保存」の順にクリックします。

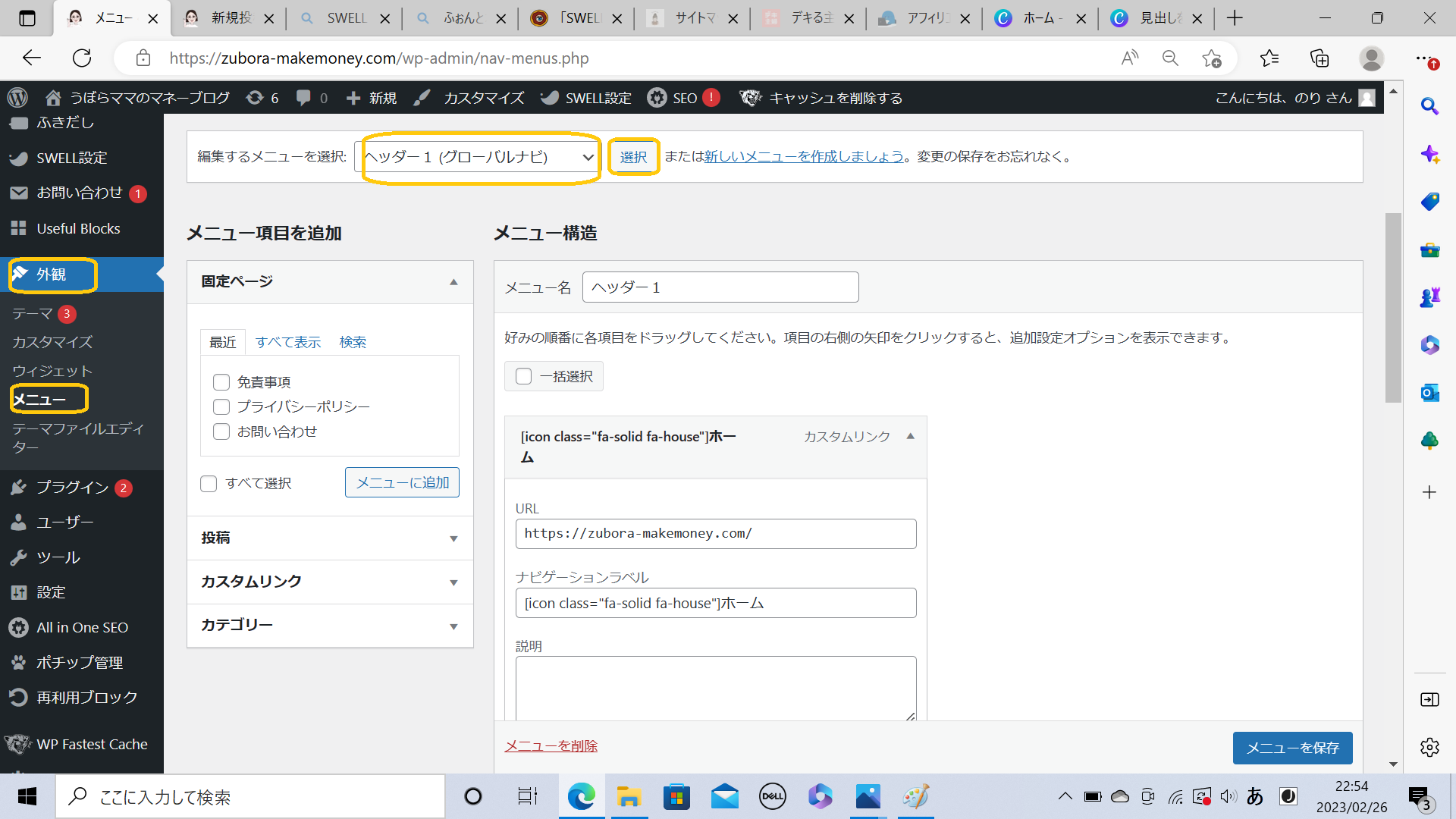
- 「外観」>「メニュー」>選択するメニューで「ヘッダ―」>「選択」の順にクリックします。

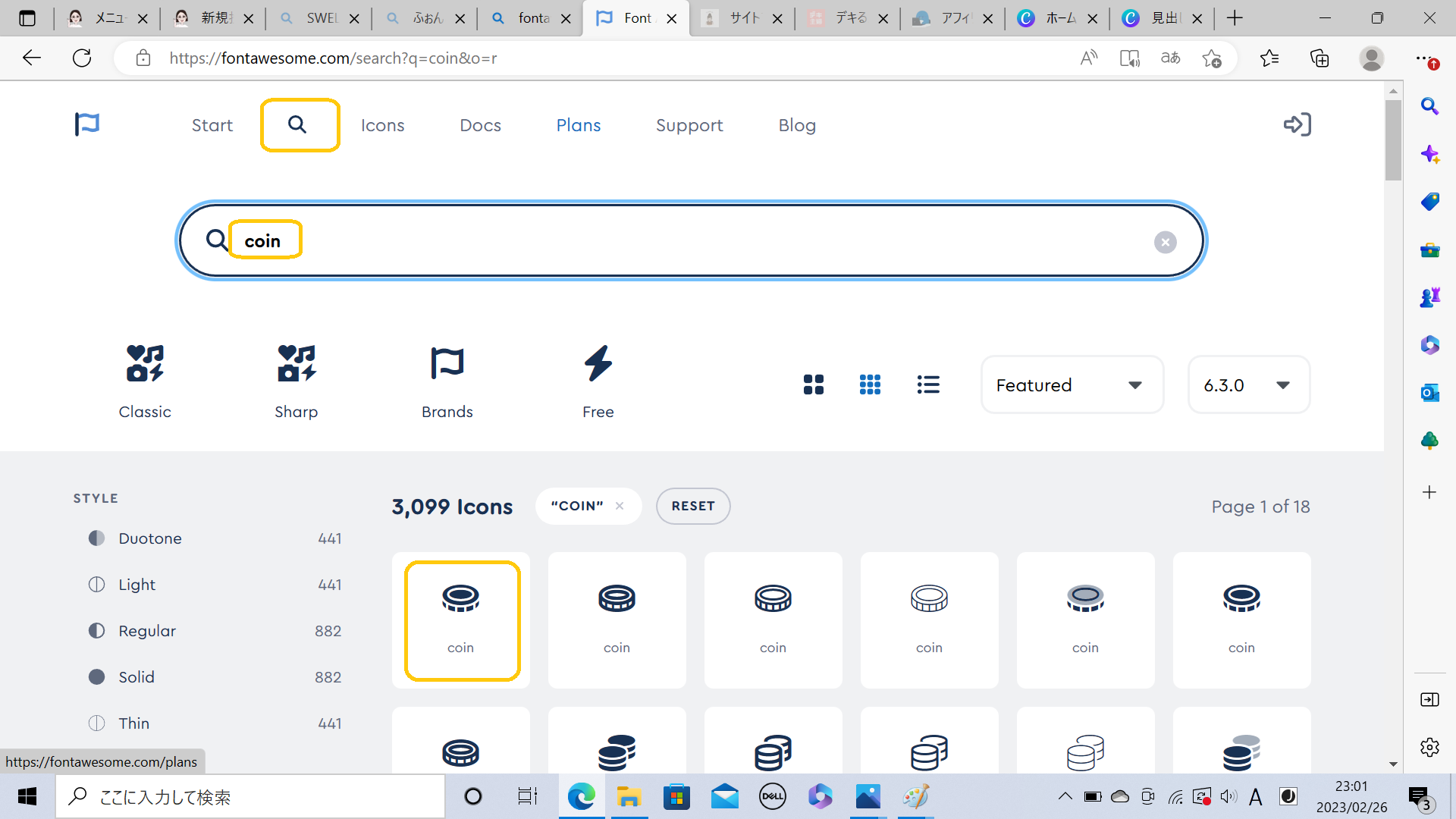
- FontAwesomeを開き検索欄に英語で使用するアイコン名を打ちます。

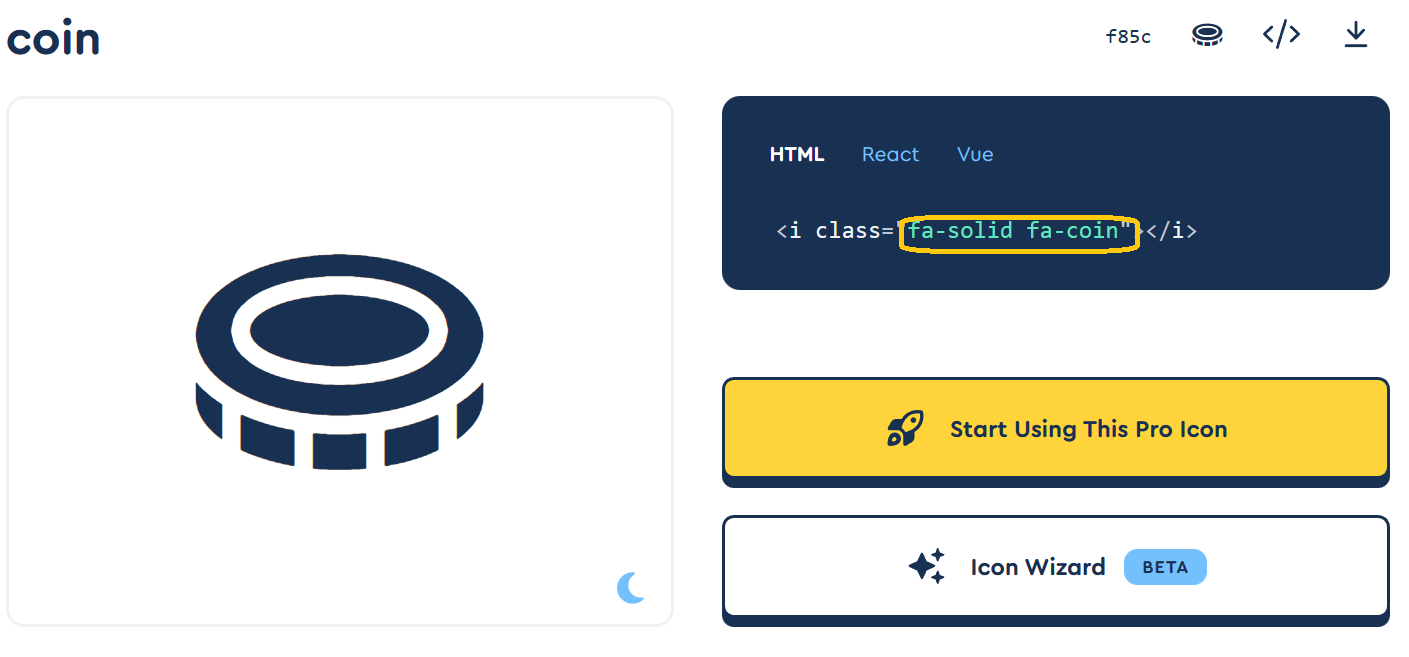
- 使用したいアイコンをクリックし、黄色の枠の部分をコピーします。

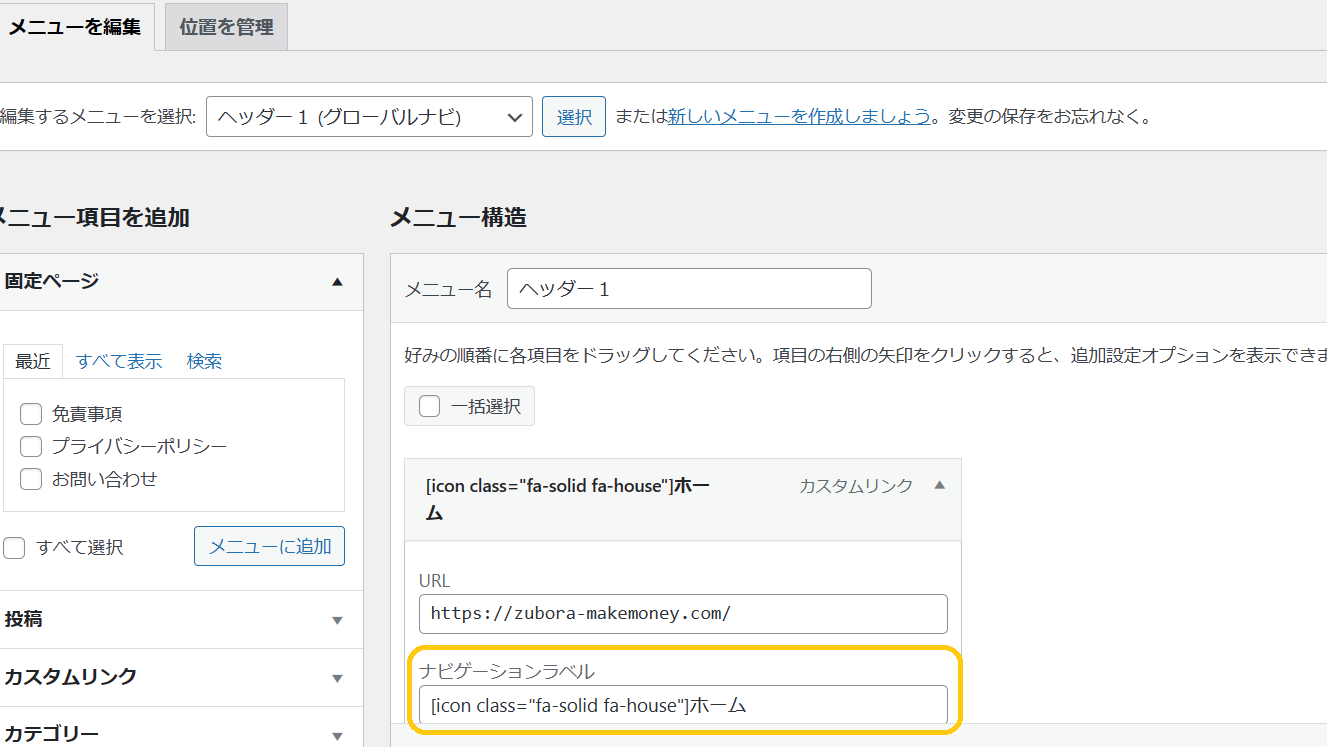
- WordPressの「メニュー編集画面」>「ナビゲーションラベル」をクリックし[と貼付けます。

- 「メニューを保存」をクリックします。
今回は以上になります。コードを打たなくても簡単にアイコンを挿入することができますので是非やってみて下さい。









コメント